java web js验证表单(不通过不提交后台)
<html>
<head>
<meta charset = 'UTF-8'>
<title>廖万里的博客:kkkliao.cn</title>
<script type="text/javascript" language = "javascript">
//name是给后台获取数据信息的标识符,id是js定位的标识符
function check(){
//验用户名
var username = document.getElementById("user").value;
if(username == ""){
alert("用户名不能为空");
return ;
}
if(!(/^\w{6,12}$/.test(username))){
alert("用户名为6-12位");
return ;
}
//验密码
var pwd1 = document.getElementById("pwd1").value;
var pwd2 = document.getElementById("pwd2").value;
if(pwd1 == ""){
alert("密码不能为空");
return ;
}
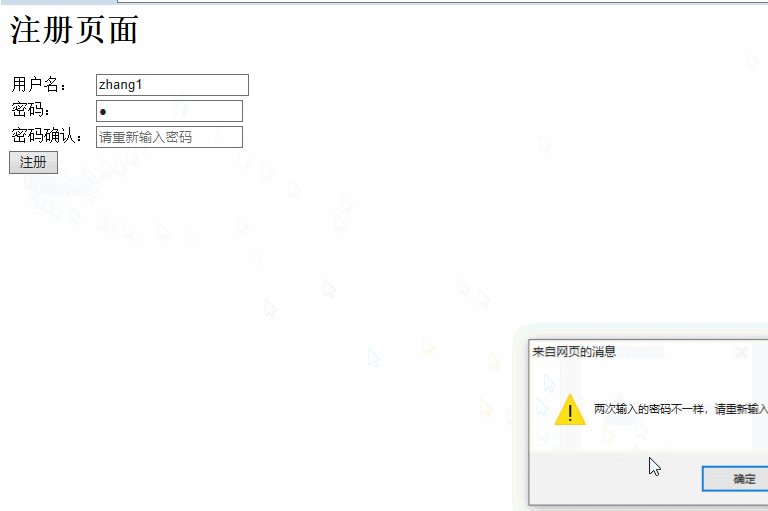
if(pwd1 != pwd2){
alert("两次输入的密码不一样,请重新输入");
return ;
}
document.getElementById("sub").submit();//方法进行到这里将form的action提交
}
</script>
</head>
<body>
<h1>注册页面 </h1>
<form id="sub" action="http://www.baidu.com">
<table>
<tr>
<td>用户名:</td>
<td > <input type="text" name="username" id="user" placeholder="请输入用户名"></td>
</tr>
<tr>
<td>密码:</td>
<td> <input type="password" name="password1" id="pwd1" placeholder="请输入密码"></td>
</tr>
<tr>
<td>密码确认:</td>
<td> <input type="password" name="password2" id="pwd2" placeholder="请重新输入密码"></td>
</tr>
</table>
<input type="button" value="注册" onclick="check()"/>
</form>
</form>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<script>
function check1()
{
var username = document.getElementById("user").value;//获取用户名的输入元素标签
if(username=="")//如果用户名为空,提示并返回false
{
alert("用户名不能为空");
return false;
}
return true;
}
function check2()
{
var pwd1 = document.getElementById("pwd1").value;
var pwd2 = document.getElementById("pwd2").value;
if(pwd1 == ""){
alert("密码不能为空");
return false;
}
if(pwd1 != pwd2){
alert("两次输入的密码不一样,请重新输入");
return false;
}
return true;
}
</script>
<form onsubmit="return check1()&&check2()">
<table>
<tr>
<td>用户名:</td>
<td > <input type="text" id="user" placeholder="请输入用户名"/></td>
</tr>
<tr>
<td>密码:</td>
<td> <input type="password" id="pwd1" placeholder="请输入密码"/></td>
</tr>
<tr>
<td>密码确认:</td>
<td> <input type="password" id="pwd2" placeholder="请重新输入密码"/></td>
</tr>
<tr>
<td><input type="submit" value="注册"/></td>
</tr>
</table>
</form>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<title>登录页</title>
<script src="webjars/jquery/3.1.1/jquery.min.js"></script>
<script src="webjars/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<link rel="stylesheet"
href="webjars/bootstrap/3.3.5/css/bootstrap.min.css" />
<script type="text/javascript">
// 控制onsubmit提交的方法,方法名是form()
function form(){
var name = $("#loginname").val();
var password = $("#loginpass").val();
//判断上面的变量,如果为空字符串不能提交
if(name == ""){
alert("请输入登录名!");
return false;
}
if(password == ""){
alert("请输入密码!");
return false;
}
//除以上结果的可以提交,返回true
return true;
}
</script>
<style>
.form-horizontal{
width:500px;
height:300px;
}
</style>
</head>
<body>
<h1>练习ssm框架之登录实现</h1>
<hr>
<form action="testlogin" method="post"
onsubmit="return form()">
<div>
<label class="col-sm-2 control-label">用户名</label>
<div>
<input type="text" id="loginname"
name="name">
</div>
</div>
<div>
<label class="col-sm-2 control-label">密码</label>
<div>
<input type="password" id="loginpass"
name="password">
</div>
</div>
<div>
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">登录</button>
</div>
</div>
</form>
</body>
</html>本文链接:https://www.kkkliao.cn/?id=35 转载需授权!
版权声明:本文由廖万里的博客发布,如需转载请注明出处。



.png) 手机流量卡
手机流量卡 免费领卡
免费领卡 号卡合伙人
号卡合伙人 产品服务
产品服务 关于本站
关于本站